生成AIを活用することによって非エンジニアでもWebアプリケーションを爆速で開発することができる。
今回は自分の実体験を通して初心者向けに生成AIを活用したWeb開発を解説する。
生成AIがあればプログラミングが怖くない
作りたいものを伝えると基本的な型を教えてくれる
しっかりとした指示をしなくても「こういう操作をしたいんだよね」ということをChatGPTとかに伝えるとそれなりに回答をしてくれる。
例えば、以下の質問をChatGPTに聞いてみる。

1から、こちらが指定した数字までを全部足して出力するシステムを作りたい
これに対するChatGPTの返答はこんな感じ。

def sum_from_1_to_n(n: int) -> int:
"""
1からnまでの合計を算出する関数。
数学的な公式 sum = n*(n+1)/2 を用いて計算する。
"""
return n * (n + 1) // 2 # 整数除算を使用して整数結果を得る
def main():
# ユーザーに数字の入力を促す
user_input = input("1から指定された数字までの合計を計算します。数字を入力してください: ")
try:
n = int(user_input)
# 正の整数であるかどうかのチェック
if n < 1:
print("正の整数を入力してください。")
return
except ValueError:
# 整数に変換できない場合のエラー処理
print("無効な入力です。整数を入力してください。")
return
# 1からnまでの合計を計算
result = sum_from_1_to_n(n)
print(f"1から{n}までの合計は {result} です。")
if __name__ == "__main__":
main()
簡単なものならこれをそのままエディタに記述して、実行することで期待の結果を得ることができる。
バグやエラーの解消作業との相性
プログラミングを学習する上で「エラーが出て動かないのに、どうすればいいかわからない」っていう状況は初学者の時に結構出る。これを生成AIは一撃で解決してくれる。
自分がプログラミングを勉強した時にはエラーが出たら、何が書いてあるのか読み解いて、Googleで検索してそれっぽい記事を見つけて解決する的なことをやっていたんだけど、これを初学者のタイミングで繰り返されるとめっちゃ萎える。
それが生成AIによって解決できる。
出てきたエラーをそのままChatGPTのChatに入れることによって解決方法を示唆してくれる。
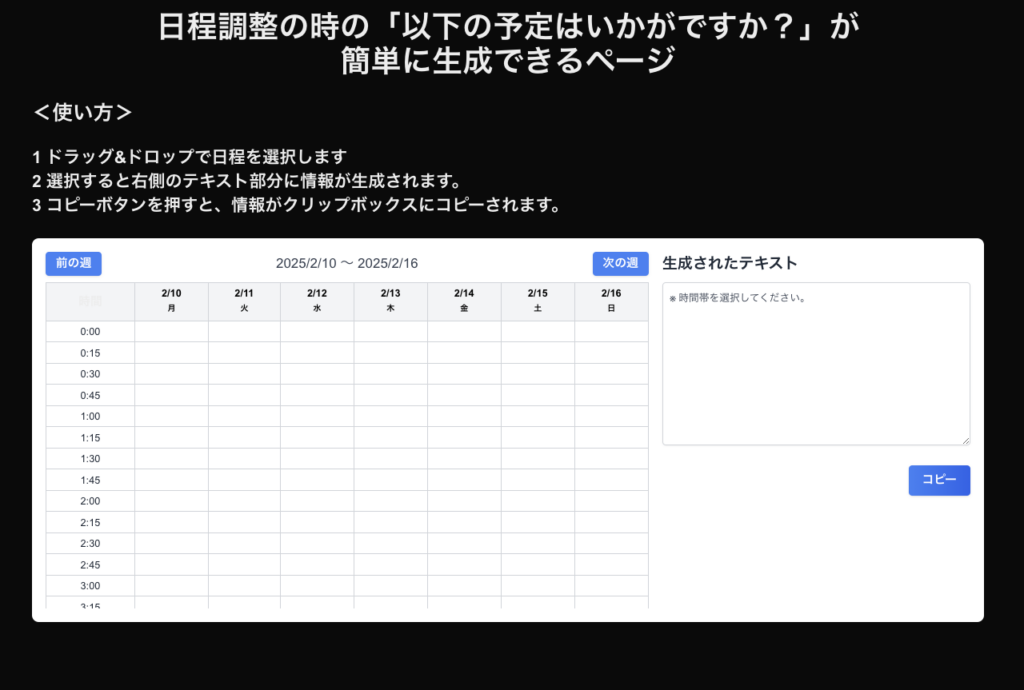
今回作ったもの
日程調整の時に「以下の日程いかがですか?」から始めて時間を打つことが多いんだけど、「何月何日(何曜日) ◯時◯分〜◯時◯分」的な文章を打つのがめちゃくちゃだるい。
ということで、それをカレンダーのUIから直感的に記述できるようなアプリケーションを作った。

ChatGPTにやりたいことを伝える
こんな感じで伝えた。

以下のようなWebサービスを作りたい。
Next.js(AppRouter) TypeScriptを使用して作りたい。
###機能
作りたいのは
「以下の日程でいかがですか?」という時に日にちと曜日と時間を記したテキストを書くのが面倒なので、それを作成してくれるツール。
左側に週ごとのカレンダーがある。
その部分を使って直感的に予定を指定することができる。
そうすると右側のテキスト欄にその選択された部分の時間を示すテキストがリアルタイムで出現する。
「copyボタン」を押すと表示されているテキストをクリップボードにコピーすることができる。
技術は好きなものを使えばいい
ここでNext.jsとTypeScriptを使用技術として指定しているんだけど、これに大きな理由はない。ただ、自分が使ったことがあって、デプロイまでのイメージが一番つくものがこの構成であるってだけ。
Python勉強してた時はPythonで指定したし、GASの時はなんでもGASを指定していた。
更地で考える時はコード出力の前に技術選定について質問するのもテクニック。
Next.jsを使用する時にはAppRouterかどうか明記する
おそらくNext.jsのプロジェクトを作成するとデフォルトでAppRouterの使用を推奨される。
ただ、ChatGPTが出力してくるコードはAppRouterが使用されていないことが多い。なので、最初の出力の段階で指定してしまうのがいい。
出力されたコードを貼り付ける
my-app/
├── app/
│ └── page.tsx
└── components/
├── WeekCalendar.tsx
├── ScheduleText.tsx
└── CopyButton.tsxこんな感じのディレクトリ構造に基づくコードを生成してくれた。
これを貼り付けていくんだけど、そもそものプロジェクトの作り方を忘れてしまった。
そんな時にはそれもChatGPTに聞いていく。

OK。ターミナルでの操作も含めて出力してほしい。
そうすると以下の操作を教えてくれる。
npx create-next-app@latest my-schedule-app --typescript基本的に「貼り付ける→質問or要望を出す」の繰り返し
貼り付けて実行していくと、いまいち納得できない部分が出てくる。
それをしっかりChatGPTに教えてあげて、エラーが出たらそのままコピペしてしまう。
そうすると解決方法を出力してくれる。
今回やったのは
- 基本的な操作の見直し(最終的に15分刻みで時間選択ができるようにした)
- UIの改善
ローカルで動いたらデプロイ-Vercelを使用-
デプロイにはVercelを使っている。
簡単に無料でホスティングができるのがいい。
ざっくり説明すると、
- GitHubにリポジトリを作成する
- Vercelのプロジェクトを作る
- 上記の二つを接続する
- エラーがある場合には逐一解消してGitHubのソースコードを更新する
こんな感じで進めていくことができる。
重要|ラストは使ってもらう
結構重要な行程として人に使ってもらうというのがある。
自分で作ったものって結構愛着が出てしまう。変なこだわりがあったり、多少の使いづらさも心地よく感じてしまったり。
そういう時に自分以外の誰かに使ってもらってFBをもらうと自分じゃ気がつけなかったアイデアや気づきを得ることができる。
完成-ほぼほぼ2時間くらいで来れる-
今回説明したアプリケーションは2時間くらいで作ることができた。
非エンジニアで、プログラミングを齧ったことがある程度の人間が一つのWebアプリケーションを作るのに2時間でできてしまうのは一昔前では考えられない。
まとめ
今回は生成AIを使ってNext.jsとTypeScriptを用いたWebアプリケーションを爆速開発するための方法を開設した。
先述の通り簡単なものなら2時間でできてしまう。
簡単なものであっても、自分で一つ作ることによって「次はこれをやってみよう」というアイデアが生まれてくる。
Webアプリ開発に興味がある人は今が始め時だと思うので、是非ともトライしてほしい。


