生成AI界隈では、空前のAIエージェントブームになっている。
今までのAIは主に指示されたことを実行することはできたけど、あくまでもサポートで、ツールを使ったり、自分で考えてタスクの段取りを検討したりすることはできなかった。
それが可能になるのがAIエージェント。これを活用したくてしょうがなかったんだけど、いまいちどれで組んでも難しい。
そんな時にn8nというノーコードツールを発見して触ってみたらめちゃくちゃ良かった。
今回の記事では、n8nを使ってオリジナルのエージェントを実装してみた体験を記していこうと思う。
作ったもの
LINEの入力をトリガーにして、生成AIエージェントにそのタスクを渡す。
生成AIエージェントにはGoogleカレンダーなどのツールが連携されていて、ユーザーのタスクを踏まえて必要なものを判断して自分で使う。
最終的な成果報告をLINEに返す。と言った感じ。
N8Nの基本情報
できること
- 色々なサービスを繋げて自動化ができる
- GoogleやSlack、Notionなどを繋げて、面倒な作業を勝手にやってくれる仕組みを作ることができる
- プログラミング不要
- マウスでドラックアンドドロップをするだけで、生成AI処理をワークフローにそのまま組み込める
- コードの併用が可能
- 多様なトリガーを設定することができる(自由度がかなり高い)
特徴
- セルフホスティングをすれば無料で利用することもできる
- 連携できるサービスがかなり多い(Difyだと、既存のツールとの連携がかなり限定的)
作り方〜それぞれ躓きポイントなど〜
n8nへのアカウント登録
以下のページにアクセスして、アカウント登録をする

クラウド版は有料になってしまうが、14日間は無料トライアルが利用できる。
LINE Messaging APIの準備
もう一個登録するものがある。それがLINE Messaging APIの準備と、LINE公式アカウントの作成である。
まず、LINE Developpersにアクセスして、「コンソールにログイン」をクリック。

この先で自分のLINEアカウントでログインしてもらって問題ない。
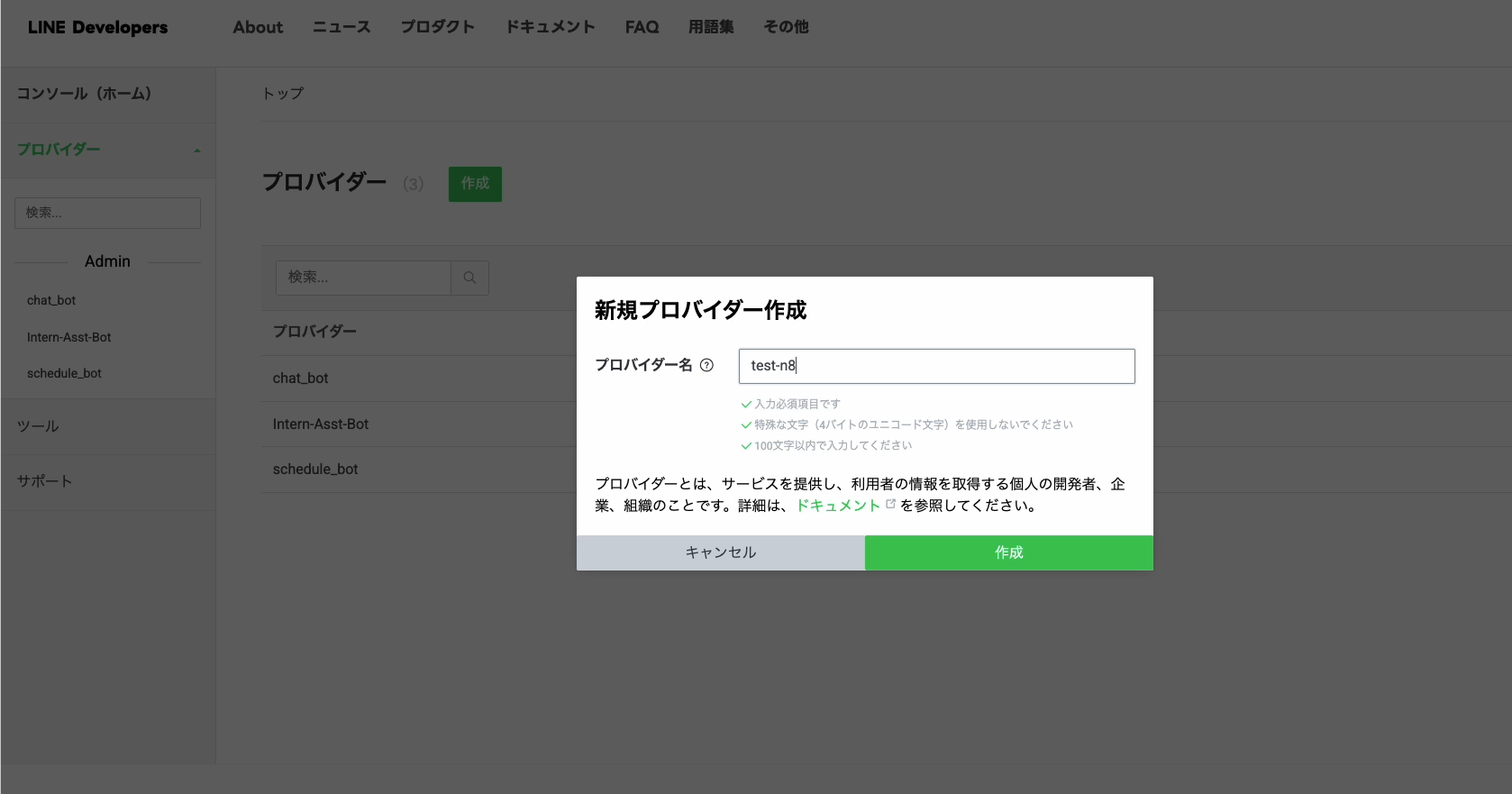
続いて、「プロバイダー」から「作成」を押して、新しいプロバイダーを作成する。
今回は「test-n8n」という名前で作成していく。

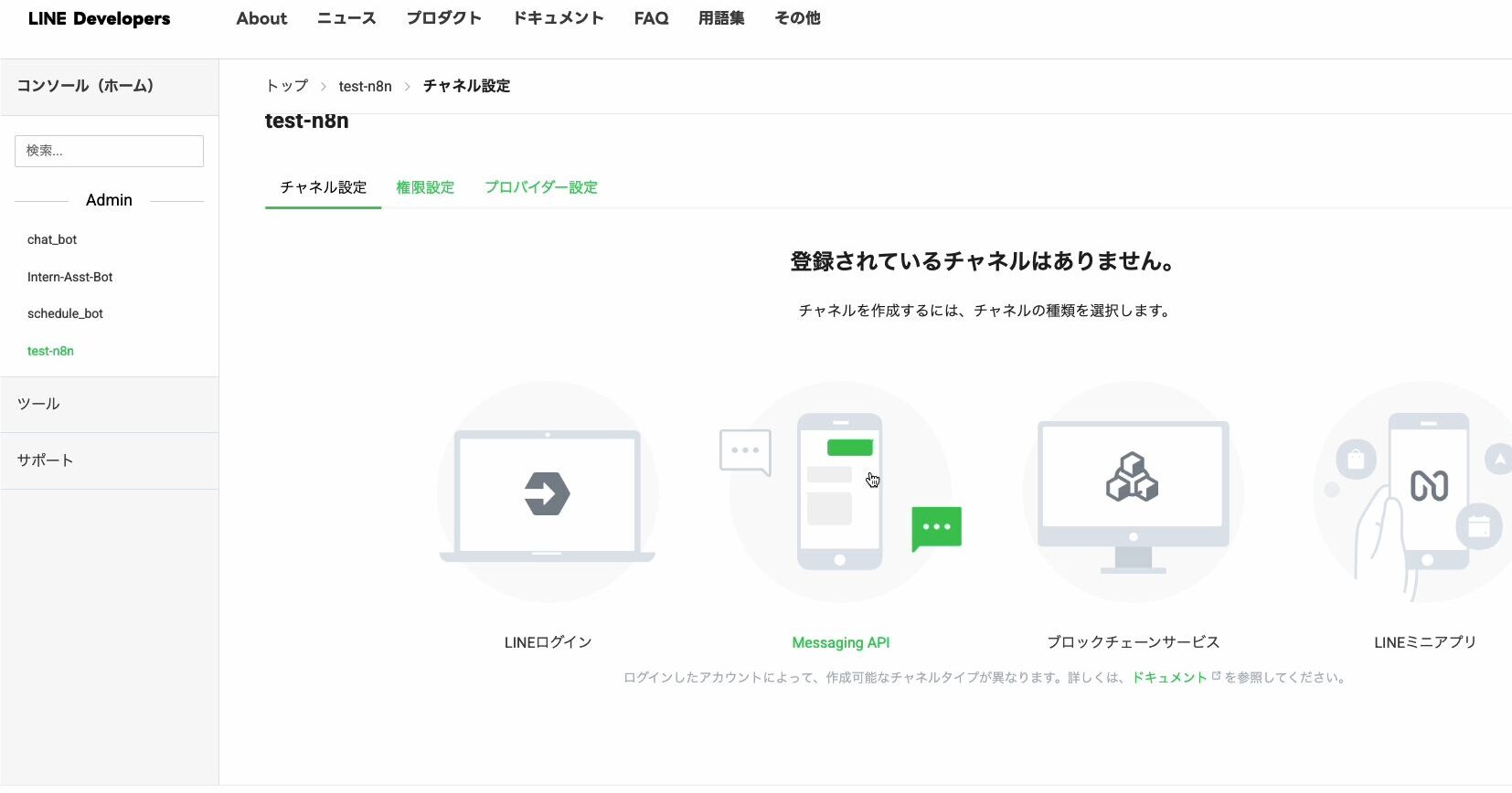
そこからMessagingAPIをクリックする

すると、「Messaging APIチャネルの作成」という表示が出てくるので、ここで「LINE公式アカウントを作成する」というボタンをクリックする。
遷移先のページ(LINE Official Account Manager)でこんな感じでLINE公式アカウントの情報を登録できるようになる。

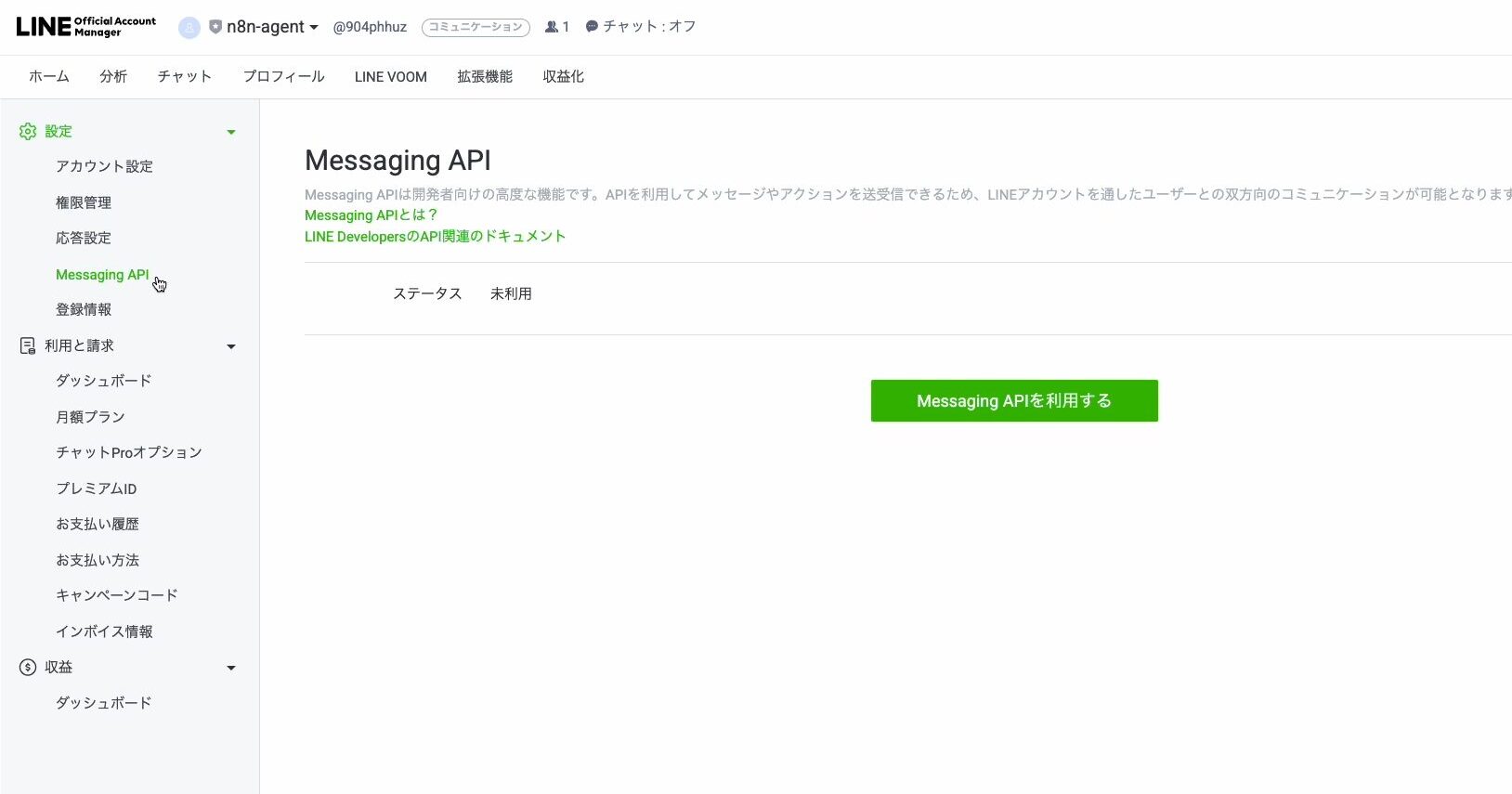
作成したら、左の部分から、Messaging APIに遷移して、「Messaging APIを利用する」をクリックする。

次に、またLINE Developersのページに戻ってくる。
先ほど作成したプロバイダを選択してその中にできている公式アカウントをクリックする。その中にある「Messaging API設定」のトグルに移動してもらう。
その下にある「チャンネルアクセストークン」の部分にある「発行」ボタンを作成する。出てきた文字列はあとで使う。

LINE連携(テンプレートが配布されている)
LINEからのWebhookを受け取ることによってワークフローのトリガーにすることができる。
①テンプレートでチートする
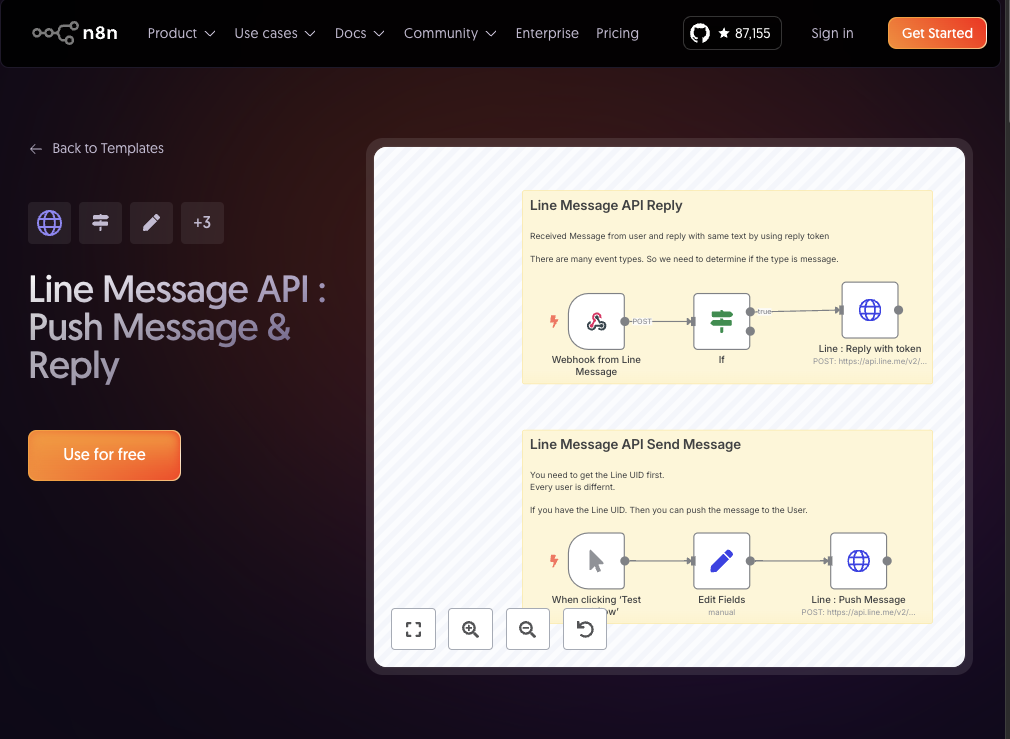
1から構築することもできるが、「Line Message API : Push Message & Reply」というテンプレートが配布されているのでこれを拝借して構築することによって実装が楽になる。
まず、「Use for free」をクリック

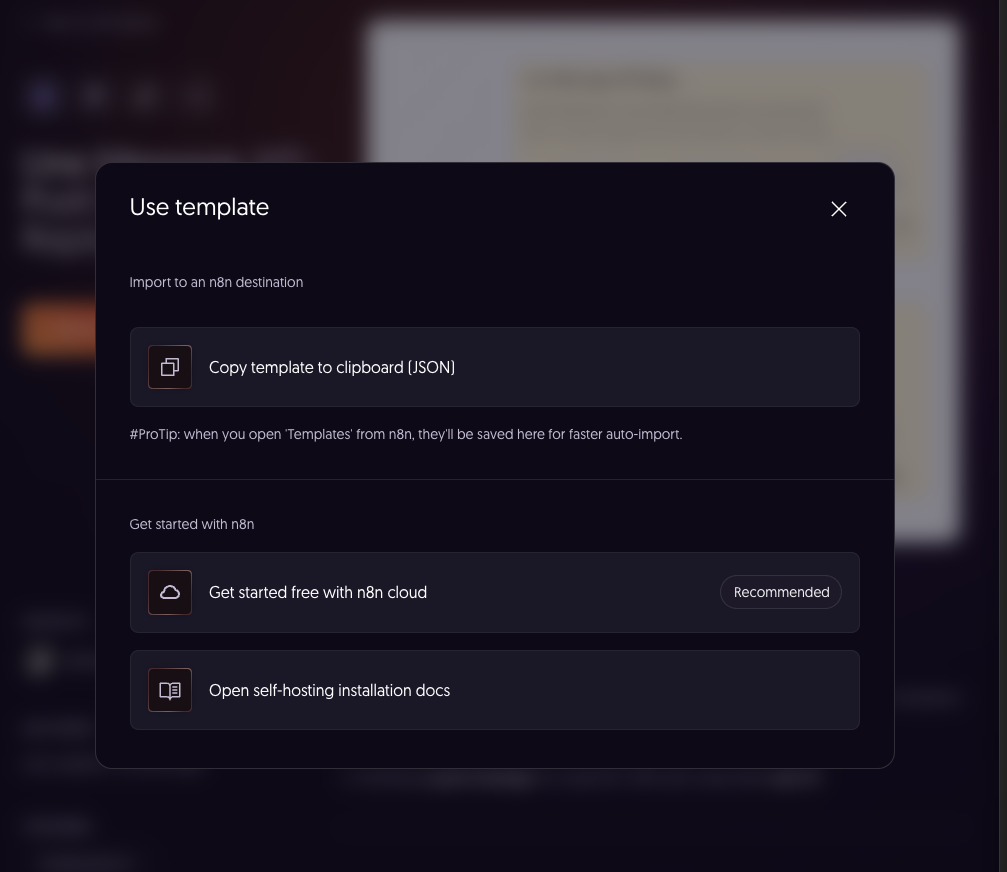
続いて「Copy template to clipboard (JSON)」をクリックするとテンプレートのデータがクリップボードにコピーされる

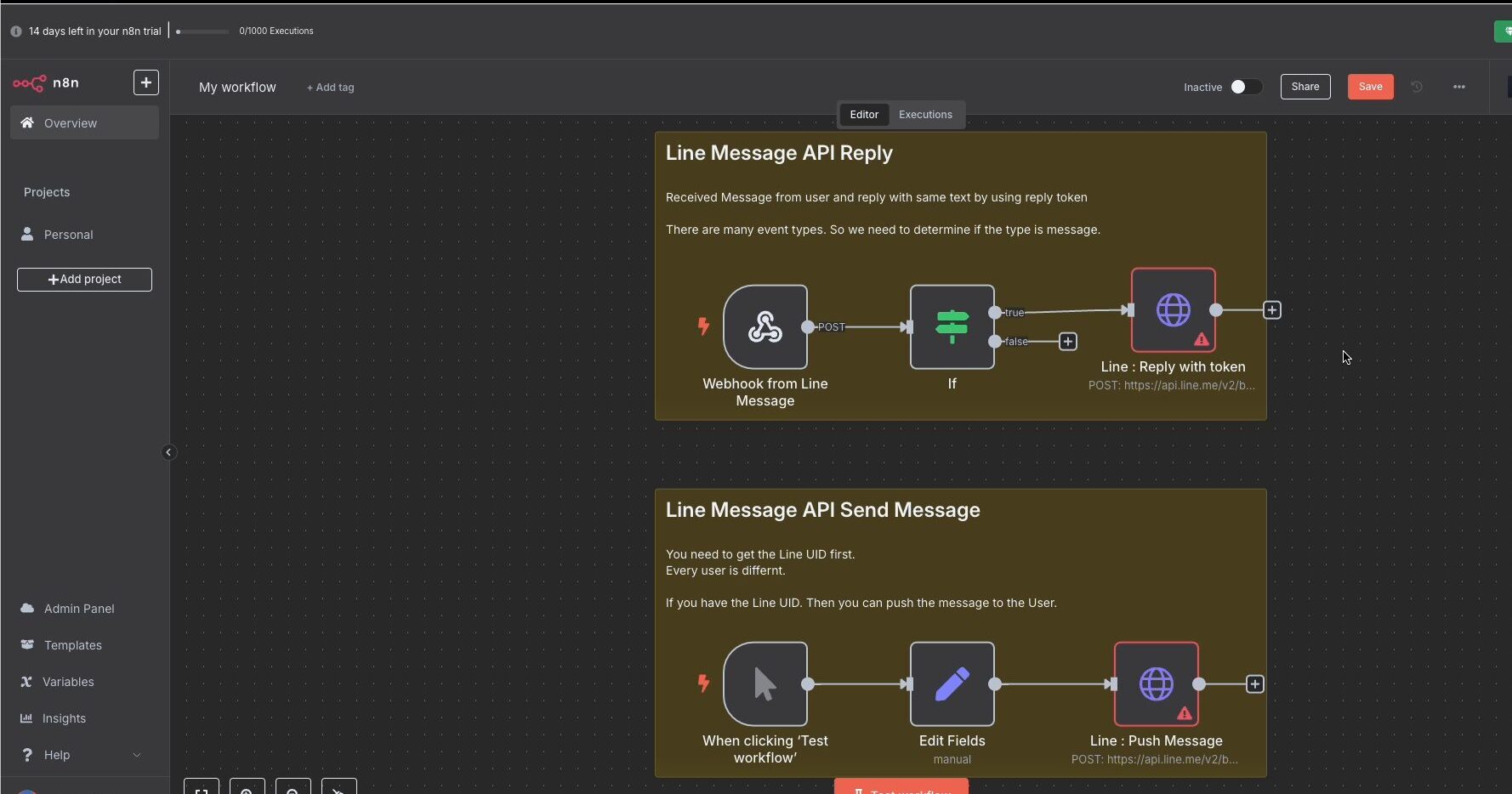
これをそのまま自分のワークスペースにペーストすると実際にいじることができる。

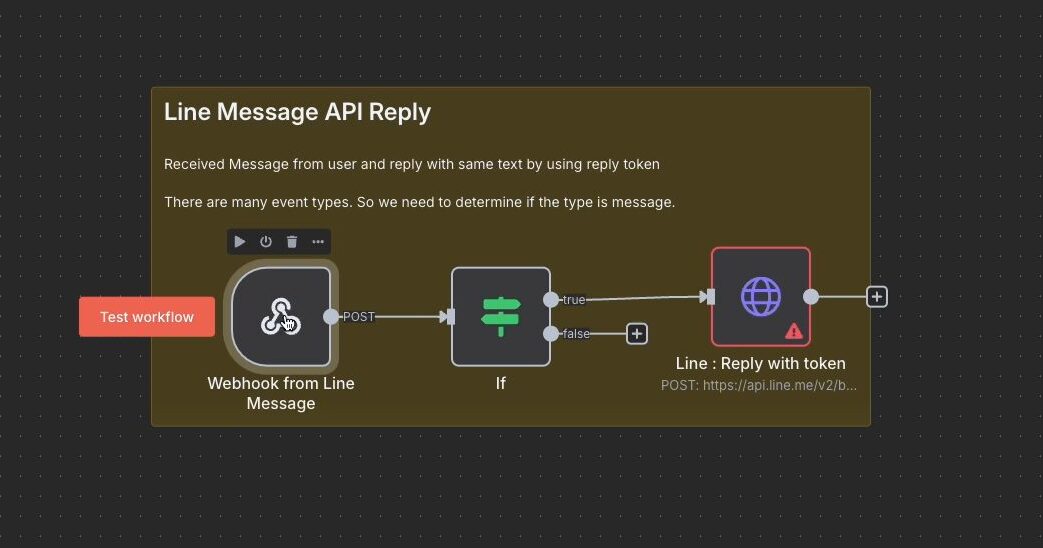
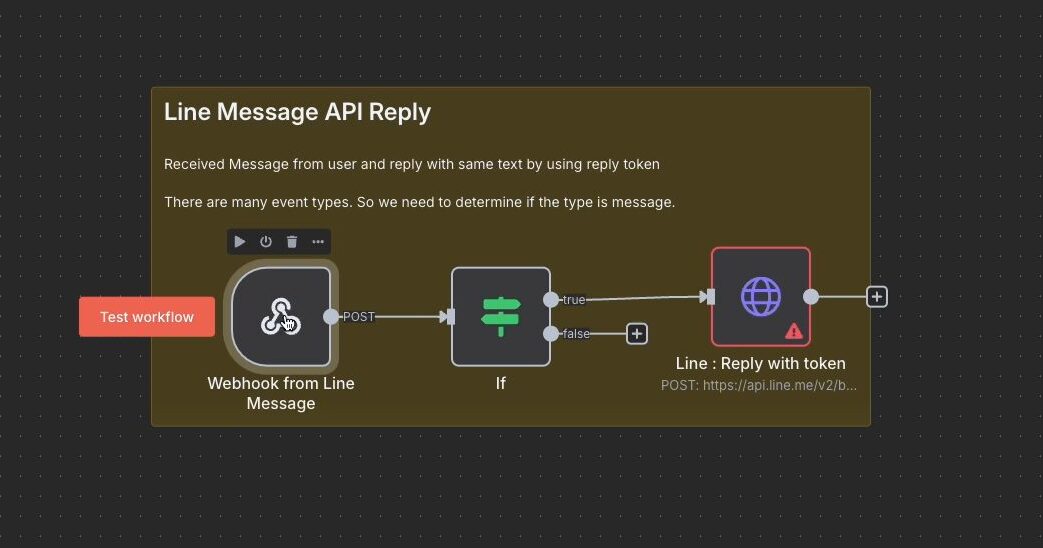
今回使うのは上の「Line Message API Reply」の方を使っていく。
②Line Message API Replyの設定をする

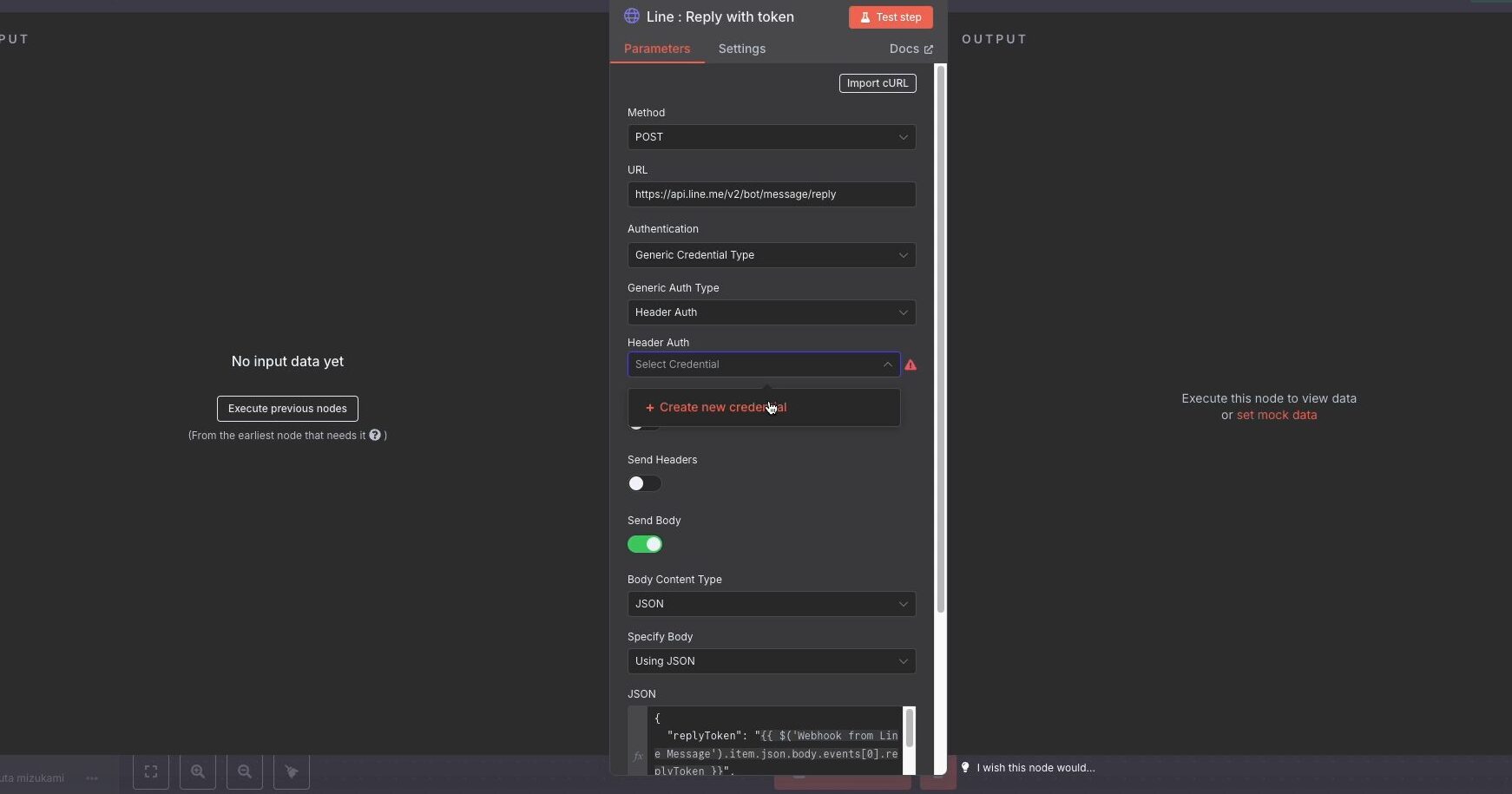
右のノードをクリックすると、以下のような設定画面が表示されている。

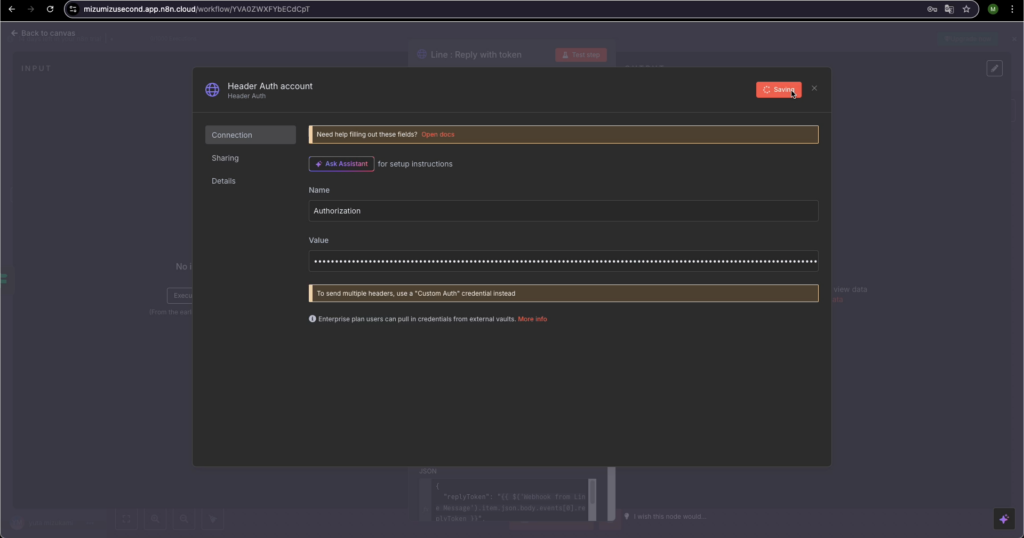
この中の「Header Auth」の部分をクリック→表示される「+ Create new credential」をクリックする。
ここの部分で設定していく。
・Name→「Authorization」
・Value→「Bearer {line token}」
この{line token}の部分は先ほど作成したシークレットトークンを貼り付ける。

これだけでOK
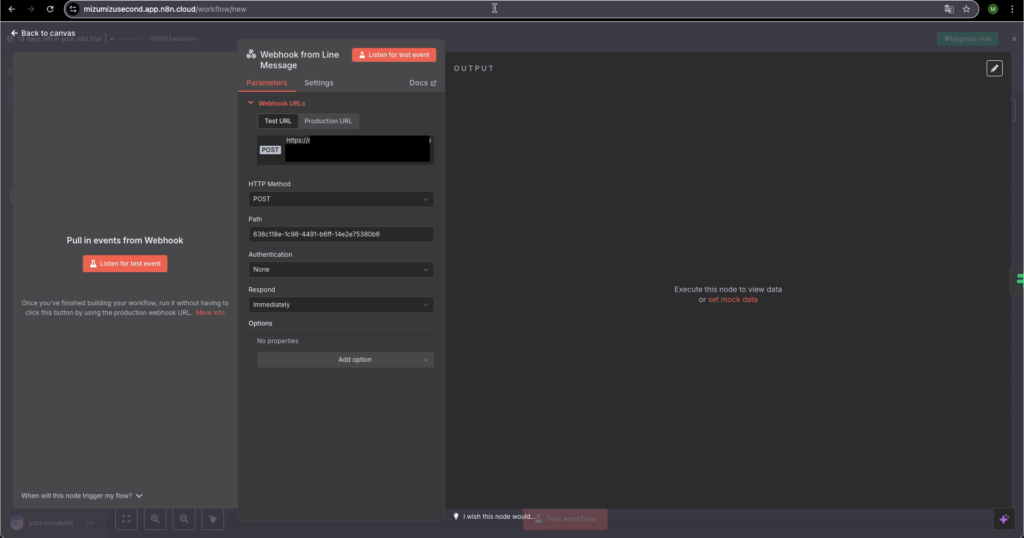
③Webhook設定をする
以下の左側の設定をしていく。

このノードをクリックすると以下のような画面が出てくる

一番上の「Post」部分にあるURL部分をクリックするとクリップボードにコピーする。
これをLINE DevelopersのMessagingAPI設定にある「Webhook URL」の部分にコピーしたURLをペーストする。
・「Webhookを有効にする」をオンにする
・「検証」を押す→「成功」が出たら正しい。
この2点を行う。
④LINE Official Account Managerで応答設定を確認
最後の仕上げとして、LINE Official Account Managerにアクセス。
設定>応答設定>応答機能に行き、
「応答メッセージ」をオフにする(デフォルトはオンになっている。)

ここまでのまとめ
ここまではn8nとLINE Messaging APIをつなげることをやってきた。
ここまででできることは鸚鵡返しをするLINE Botである。一回テストしてみる。
テストのやり方は
①ワークスペースの下の「test for trigger event」を押す
②LINEに入力する
③ちゃんとワークフローが実行されるかを確かめる。
上記の挙動がなされたらOK。
LLM連携(OpenAI APIの登録)
今のままだと、あくまでも鸚鵡返しをするChatBot。これにLLMの能力を追加していく。
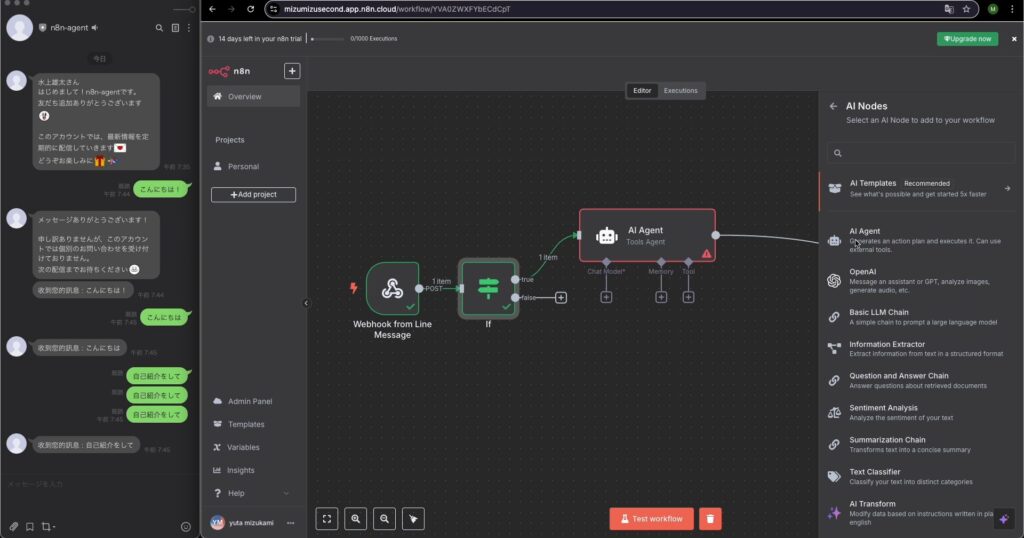
まず、「IF」ノードと、「Line: Reply with token」ノードの間にカーソルを合わせる。すると、「+」マークが出てくるので、これをクリックする。
クリックしたら、新たにノードが追加できるので、AI Agentノードを追加する。

この中を設定していく。
①プロンプトの設定
ここはちょっと慣れが必要。

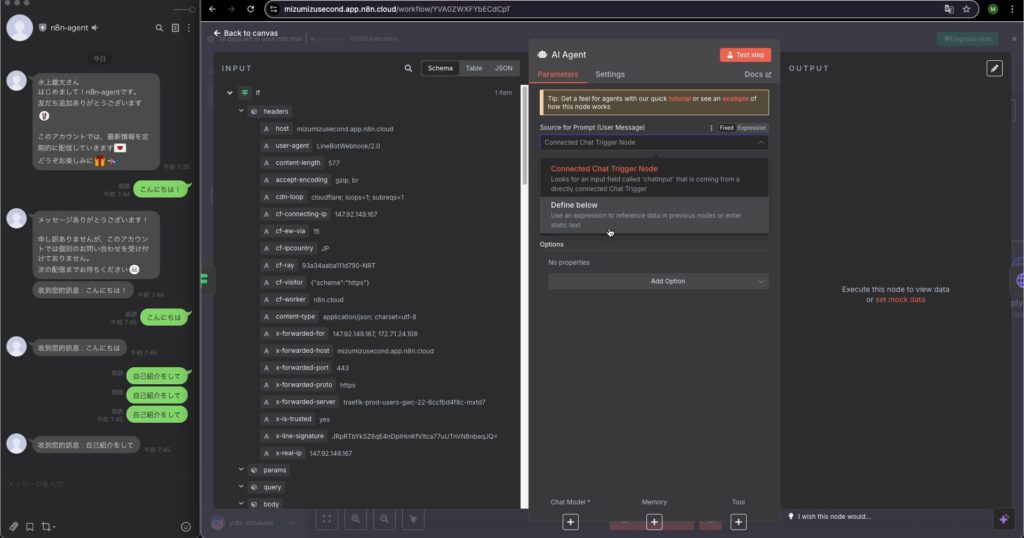
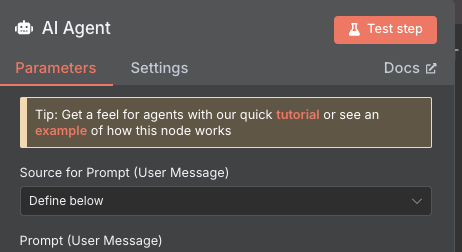
ノードを開くと、こんな感じで出てくる。Source for Prompt (User Message)のトグルを選択して「Define below」を選択。
その後に、LINEから受け取ったテキスト情報をプロンプトに入れる。ここまでにテストを行っていると、INPUT欄にいろいろな情報が登録されているはず。
ここから、event>message>textの情報をドラッグ&ドロップする。
これだけで、ユーザーからの情報がLLMのプロンプトに読まれる。
②Modelの設定(OpenAI APIの設定 )
ここからはAI Agentの脳みそを設定していく。
まず、OpenAI APIのページに行って、ログインorサインインをする。

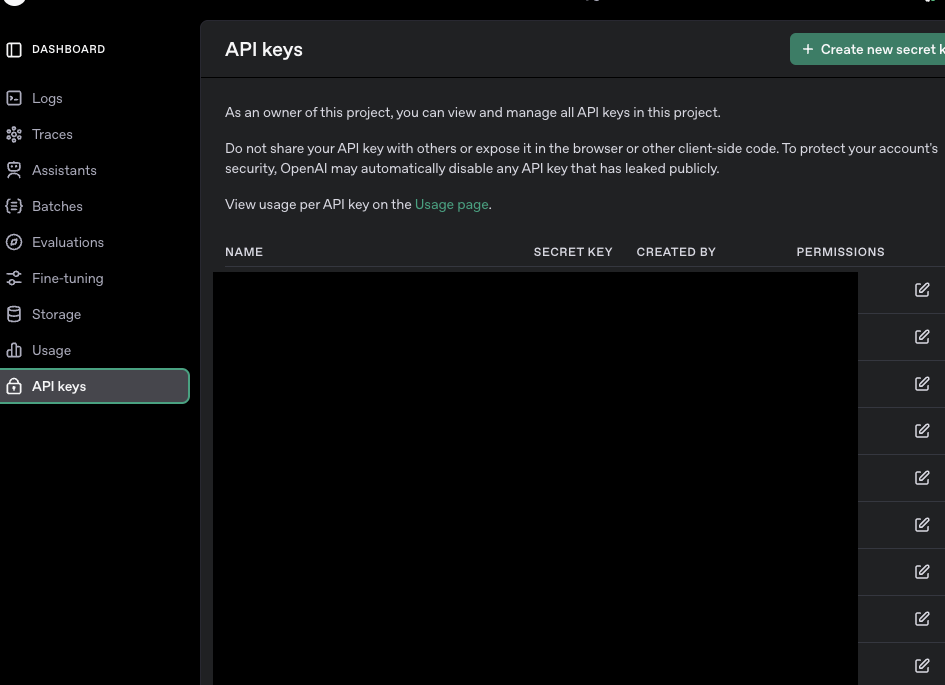
ダッシュボード>API keysに進み、「+Create new secret key」

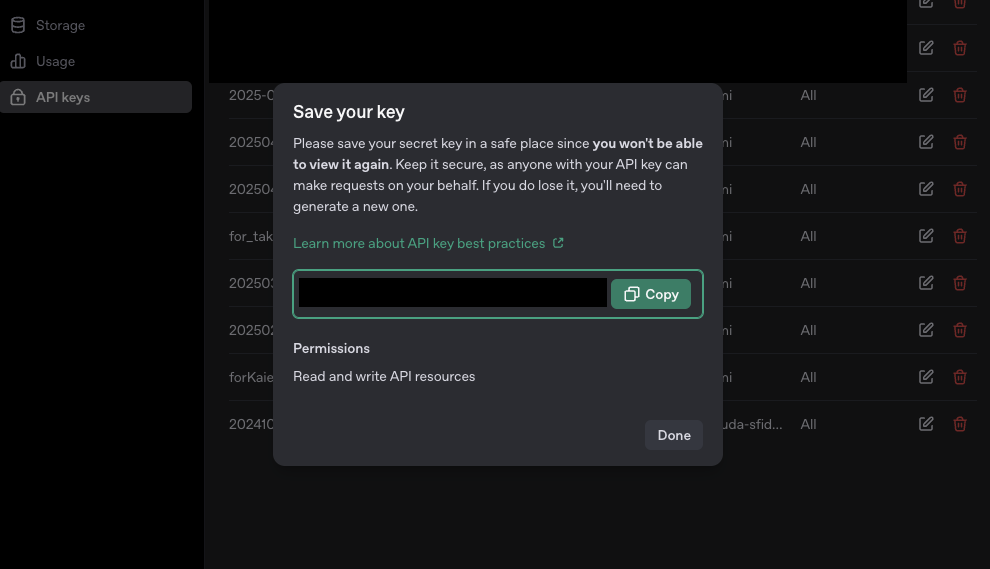
ここに出てくる値をコピーする(閉じると、表示できなくなってしまうので注意!)
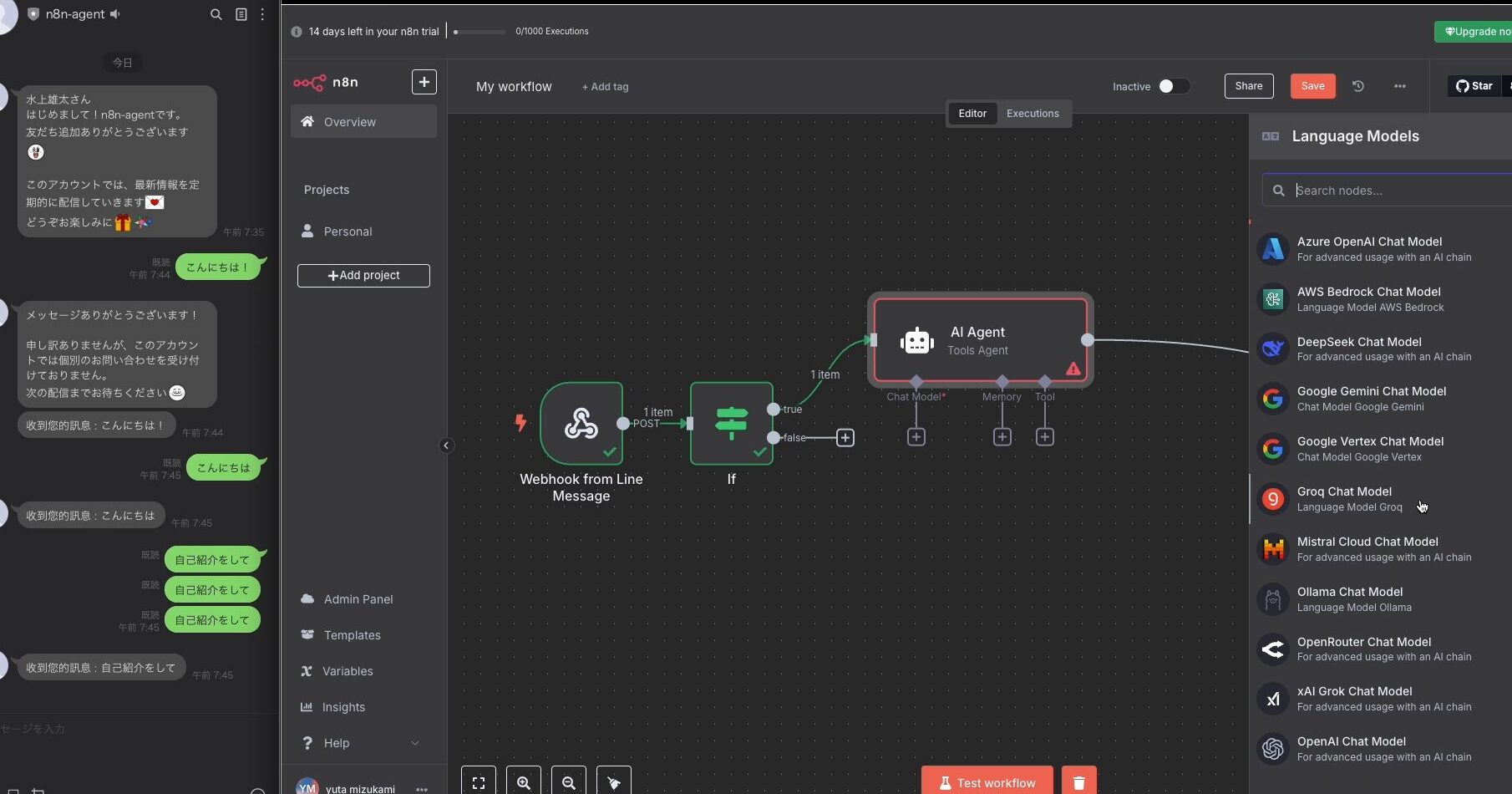
先ほどのAI Agentノードの「Chat Model」部分を選択。

この中からOpenAI Chat Modelを選択。
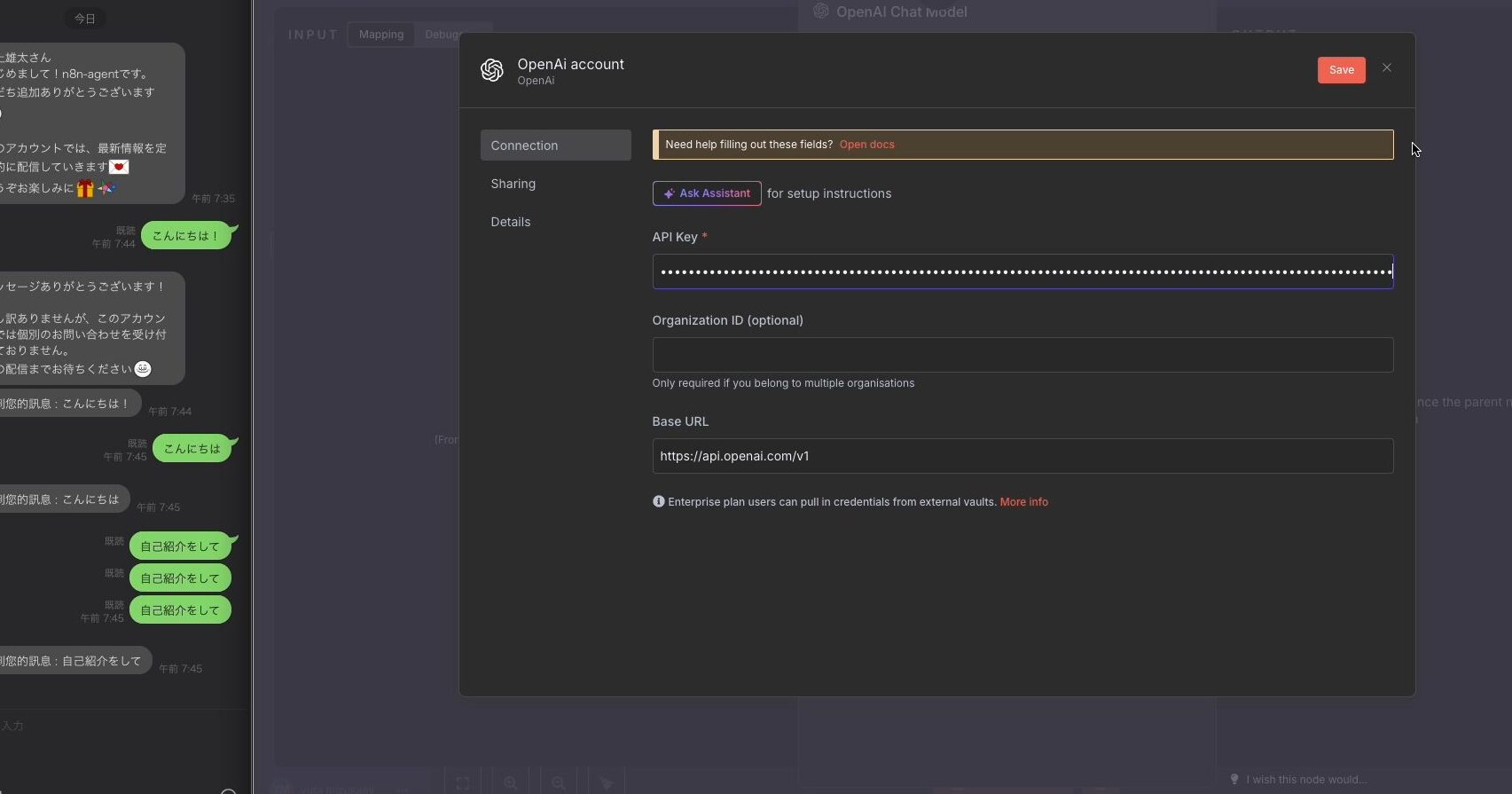
その後出てくる設定画面で、API Keyの部分に先ほどコピーしたOpenAIのAPIキーをセットする。

ここで一回テストをしてみるAI Agent ノードに行き右上のtest stepを押してもらって、動いたら問題なく実装できている。

LLMの回答をLINEに追加する
AI Agentの回答をLINEに追加する必要がある。
一番右のLine: Message API Replyノードをクリックする。

選択してもらって、message>textの部分の内容を消して、 AI Agent の「output」の情報を入れる。
これだけで、LINEでした質問に対してLLMの回答が返ってくるようになる。
ツールの追加をしていく|Googleカレンダー、コード
ここにToolを追加していくことで、色々なタスクを代わりに実行してくれるAIエージェントになっていく。
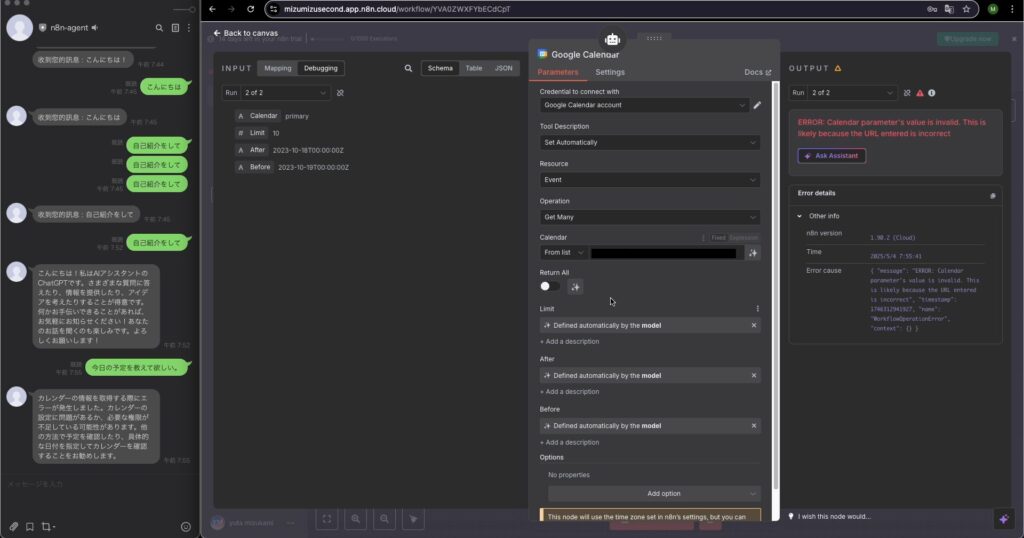
AI AgentのTool部分にある+マークを選択して「Google Calendar」を選択する。

中の設定をしていく。設定のポイントは
- Operationを”Get Many”に設定する
- Calendarで自分が使用しているカレンダーを選択する
- Limit, After, Beforeに関しては右側のキラキラマークを押して「Defined automatically by the model」に設定する。
これだけでOK。
ただ、テストしてみるとわかるんだけど「今日」という日付の取得にデフォルトだと難がある。
よってここに「今日」という日付を追加するための機能を追加していく。
カレンダーと同じように「Tool」の+マークを押して「Code Tool」ノードを追加する。
そしてDescriptionの部分に以下のように記載する。
今日の日付を取得することができます。
カレンダーを使用するタスクなど、今の日付が起点になる場合はこれを使用してください。
LanguageをJavaScriptにして、以下のコードを貼り付ける。
const timeZone = 'Asia/Tokyo';
const weekdayEn = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
// ①「いま」を UTC で取る
const nowUTC = new Date();
// ② その UTC を 'Asia/Tokyo' でフォーマット → 文字列を Date に変換
const tokyoNow = new Date(
nowUTC.toLocaleString('en-US', { timeZone }) // '5/4/2025, 08:04:59' など
);
// ③ 好きな形式に整形
const date_today = tokyoNow
.toLocaleDateString('en-CA', { timeZone }); // '2025-05-04'
const day_today = weekdayEn[tokyoNow.getDay()];
const output = { date_today, day_today };
return JSON.stringify(output);
これで問題なく作用する。
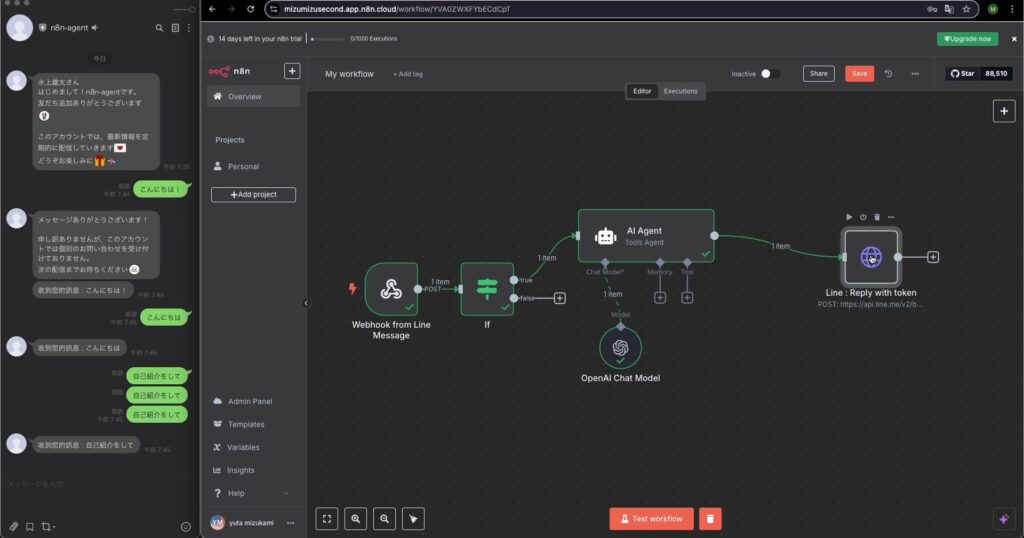
完成!!!
完成品をテストしてみましょう。
※計算機ツールを入れてあるが、無視して良い。
まとめ
今回はLINEから動くAI Agentを実装してみた。
今回はカレンダー機能のみをつけているが、搭載するToolの幅を広げれば可能性も無限大に広がる。
便利な機能があれば今後も発信していこうと思う。


