ChatGPTの機能が充実していて、これに課金すればありとあらゆるタスクを実行できるという話。
よく、「おすすめのAIツールはありますか」と聞かれるけど、これ一択。
今回は比較的弱いとされてきたデザインをChatGPTでも高いレベルでできるという話をしていく。
使う機能
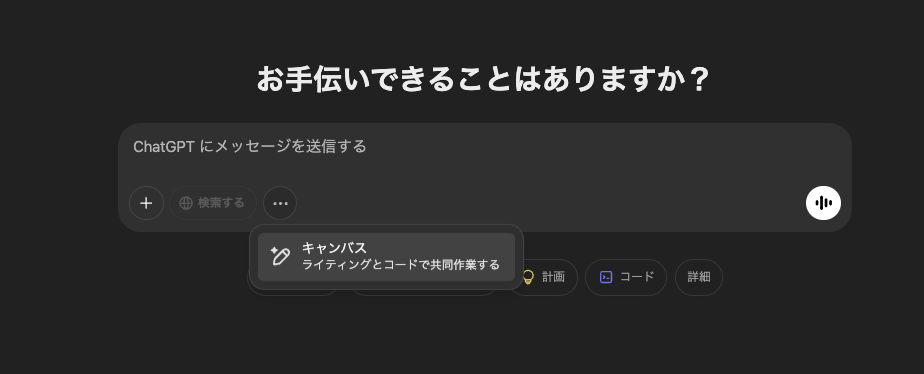
- ChatGPTのcanvas機能
- ChatGPTのcanvas機能のHTMLプレビュー機能
- ChatGPTのcanvas上でのo1モデル使用
前者は結構前からあって、個人的には「使い道ないな」って思ってた。というのも、Chatで出力する際に比べて明らかに回答の制度が下がるから。
ただ、今回後者のプレビュー機能がついたことによってこの機能が化けた。
使えるシーン
デザイン全般で使える。Web制作、アプリケーション制作、記事作成、プレゼン作成など。
今回はより多くの人が関係するであろうプレゼンのデザイン作成について記述する。
前提
そもそもスライドを作るツールとか、Webアプリケーションのフロントエンドを作るツールとかは山ほどある。
ただ、改めて今回の手法を紹介するのは、そのツール全部をフル活用しようとすると金がいくらあっても足りないから。
サブスクは基本入らない方針で、一つのアプリケーションで賄えることを重視した上で今回の手法を紹介することにご了承をいただきたい。
やり方

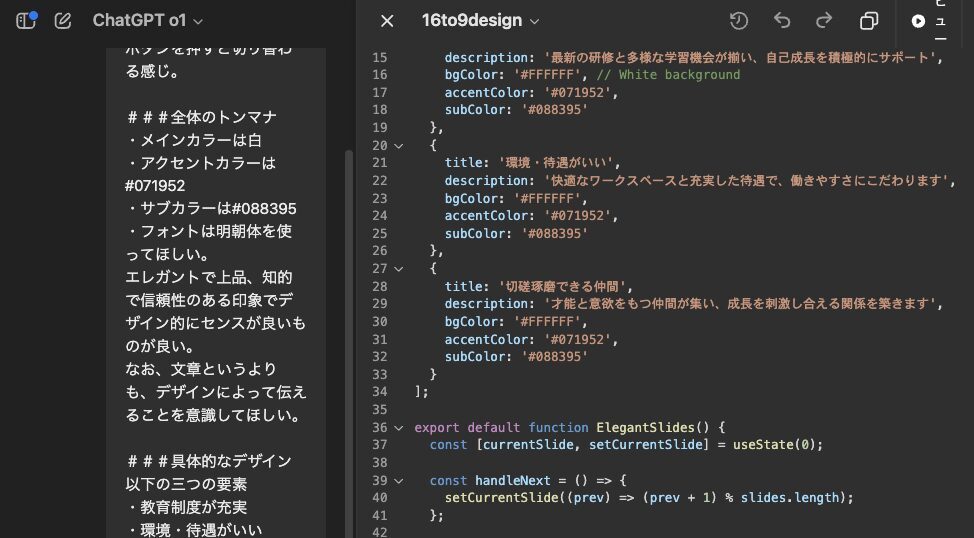
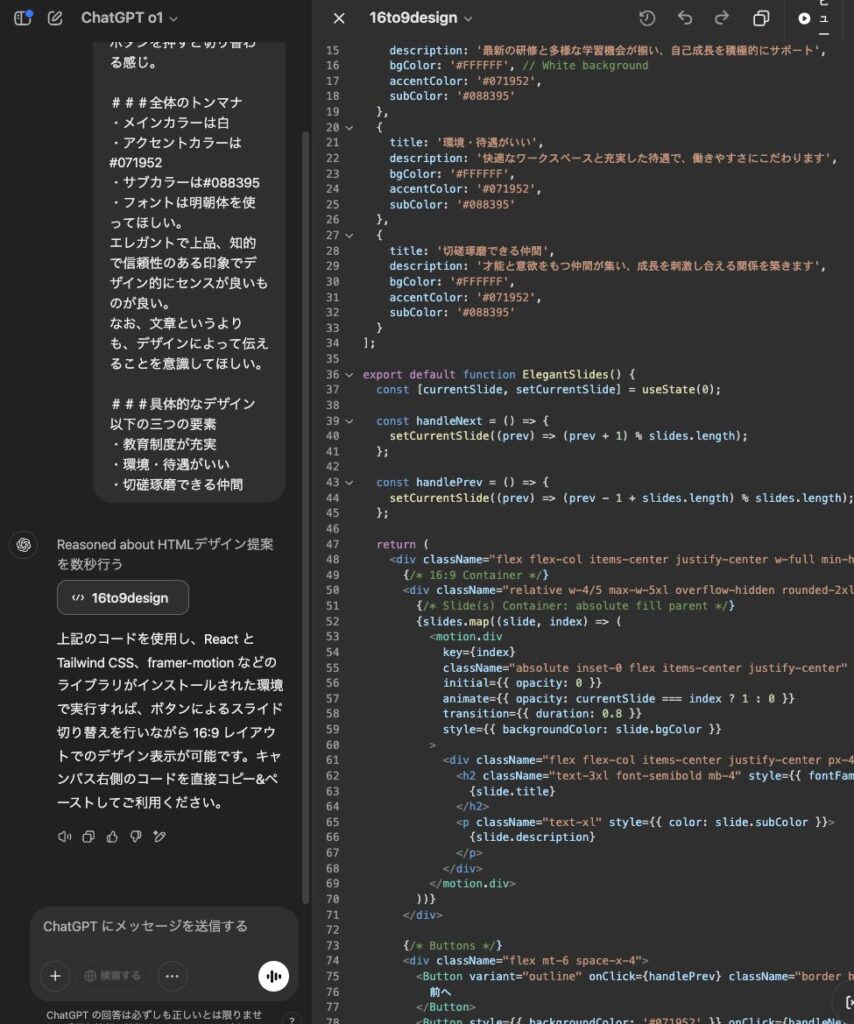
canvas機能を使って以下のようなプロンプトでHTMLを生成してもらう。 あと、できればo1モデルがいい
キャンバス 以下の要求に従って、HTML上で表示できる16:9のデザインをコーディングしてほしい。
数枚を描画してほしい。ボタンを押すと切り替わる感じ。
###全体のトンマナ
・メインカラーは白
・アクセントカラーは#071952
・サブカラーは#088395
・フォントは明朝体を使ってほしい。
エレガントで上品、知的で信頼性のある印象でデザイン的にセンスが良いものが良い。
なお、文章というよりも、デザインによって伝えることを意識してほしい。
###具体的なデザイン
以下の三つの要素
・教育制度が充実
・環境・待遇がいい
・切磋琢磨できる仲間
こんな感じで打つとcanvasにHTML機能が出力される

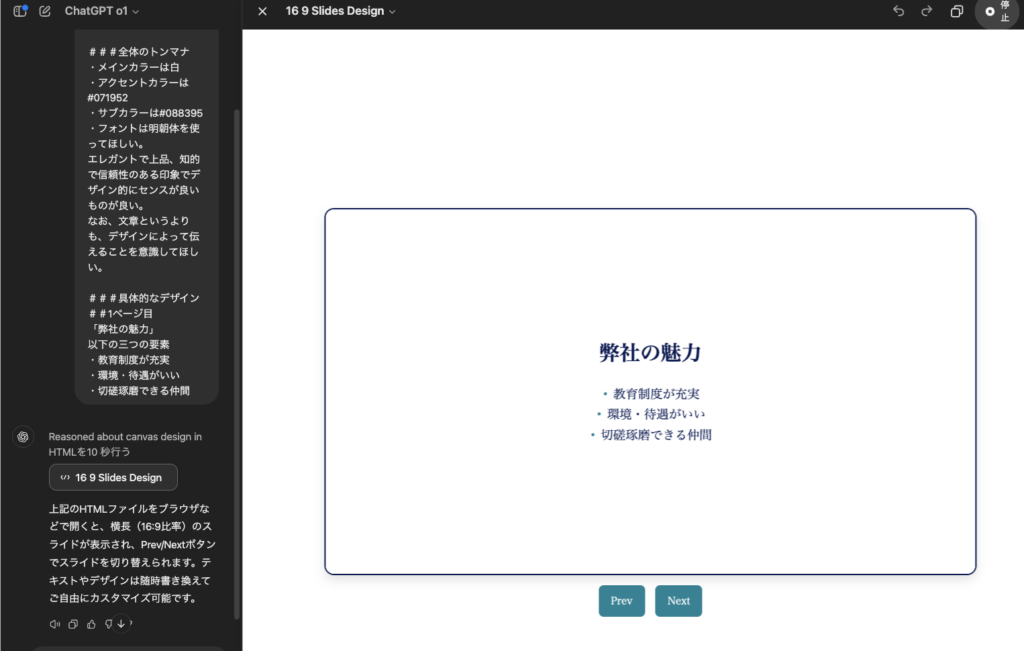
さて、右上のプレビューを押してみる。

するとデザインを見ることができる。ただ、出力結果があまり良くない。
ということでここに要求を入れていく。
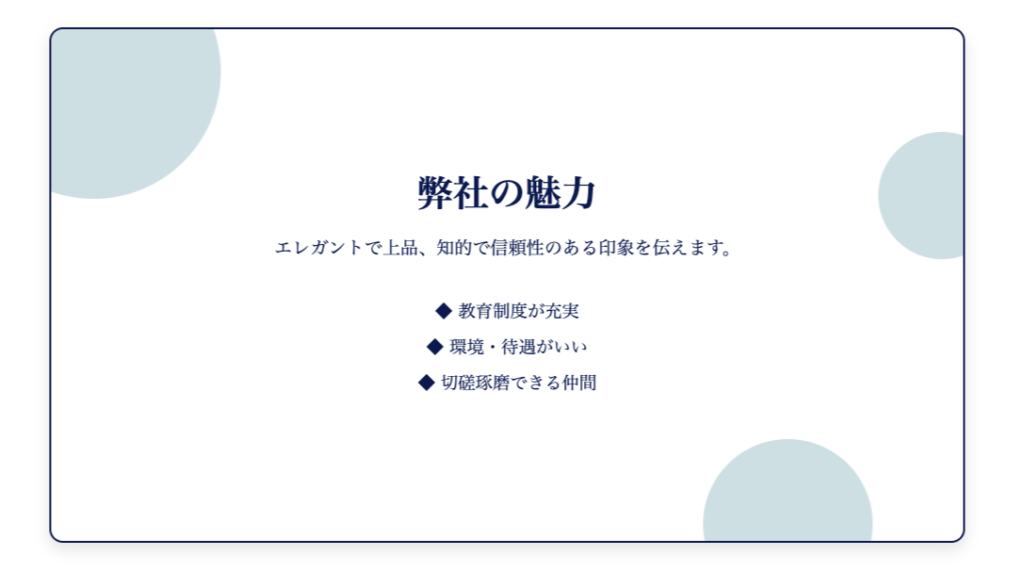
図形をつけて視認性をあげろという指示を出してみる。

さらに編集。

で、現状は色々とテストしてみて、これをトレースしていくのがいいと思う。 デザインを色々とテストできるのがいい。
コツ
デザインは単一で生成させる
コードで出力させることになるので、スライドの要素を配列で規定しようとする。 そうすると、デザインにバラエティがなくなって面白みがなくなる。
まず任意のページで色々試して、いい感じのデザインになったら、 「別のページを作りたい。以下は内容。」的なプロンプトを続けていくのがいい。
諦めずに修正を伝える
生成AIでものを作るときには基本的な心構えなんだけど、初回の生成に期待しないことが大事。
一旦出力させて、気に入らないところを率直に伝えてあげる。これが大事。
残念なところ
ダウンロードできない。
そのままダウンロードできたら最高なんだけど、これをスライドとしてダウンロードすることはできなそう。できる方法を知っている人は教えてほしい。
まとめ
先述の通り、「canvas機能は使い物にならない」が個人的な意見だったんだけど、今回のプレビュー機能の実装はでかい。
今回の手法をやろうとすると、V0とかを使う必要があって、それでもできないことはないんだけど、上限が厳しかったり、そもそもChatGPTとの連携が難しかったりで快適ではなかった。
ChatGPTに課金するだけでここまでの機能を使えるようになったのは非常に喜ばしいこと。
俺は日常生活でChatGPTを使い倒していて、その方法は以下の記事でまとめているので、こちらもぜひ参照してほしい。